html div 화면 분할
HTML은 웹 페이지의 구조를 정의하는 데 매우 중요한 역할을 합니다. HTML은 사용자가 볼 수 있는 모든 콘텐츠를 포함하는 웹 페이지의 기반이라고도 할 수 있습니다. HTML은 다양한 요소로 구성되어 있으며, 이 중 하나가 div입니다. div 요소는 HTML 페이지 내에서 반복적으로 사용되는 요소 중 하나입니다. 이 요소를 사용하면 웹 페이지를 더 작고 관리 가능한 단위로 분할할 수 있습니다.
이번 글에서는 div 요소를 사용하여 웹 페이지를 더욱 효과적으로 분할하는 방법에 대해 자세히 알아보겠습니다.
HTML div란?
HTML div는 웹 페이지 내에서 콘텐츠를 그룹화하고 분할하는 데 사용되는 블록 수준 요소입니다. div 요소는 레이아웃, 스타일 및 스크립트의 목적으로 사용될 수 있습니다. 이 요소는 다음과 같은 일반적인 구문으로 구성됩니다.
“`
“`
이 코드에서 div 요소는 class 속성과 함께 사용됩니다. class는 HTML 페이지 내에서 다른 요소와 구분하기 위한 것입니다. 이 요소 내의 콘텐츠는 둘러싼 요소의 디자인과 스타일링을 참조합니다. div를 사용하면 여러 요소를 그룹화해 하나의 블록으로 만들 수 있습니다.
물론, HTML div의 이점은 그것의 다양한 사용 사례에 달려 있습니다. 다음에서는 HTML div를 사용하여 웹 페이지를 세분화하는 몇 가지 방법을 살펴보겠습니다.
웹 페이지 분할
HTML div의 가장 일반적인 사용 사례 중 하나는 웹 페이지 분할입니다. 페이지 내의 콘텐츠를 그룹화해 더 작은 덩어리로 분할하면 페이지 콘텐츠가 더욱 관리하기 쉬워집니다.
다음은 페이지를 세분화하는 몇 가지 예시입니다.
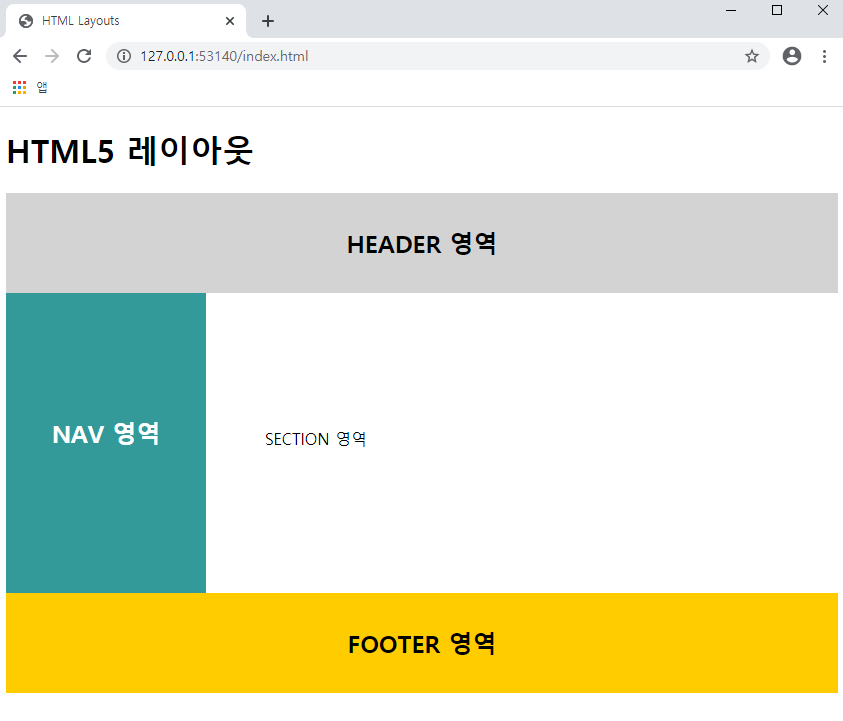
1. Header
“`
Your website name goes here
“`
헤더 (header)는 보통 브랜드 로고와 메뉴를 포함하는 영역입니다. 이러한 콘텐츠를 하나의 div 안에 그룹화해 웹 페이지의 나머지 콘텐츠와 구분할 수 있습니다. 이를 통해 헤더의 스타일링과 레이아웃을 쉽게 변경하거나 페이지의 다른 영역과 일관성을 유지할 수 있습니다.
2. Sidebar
“`
“`
사이드바는 웹 페이지에서 일반적으로 사용되는 요소 중 하나입니다. 이 요소는 일반적으로 콘텐츠의 주요 영역 외부에서 사이트 내에서 탐색 가능한 기능을 제공합니다. HTML div를 사용하여 사이드바를 분할하면 스타일링 및 레이아웃 변경이 쉬워집니다.
3. Main Content
“`
“`
메인 콘텐츠 영역은 페이지 내용의 주요 부분을 담당합니다. 이 요소를 HTML div 내부에 그룹화하여, 페이지 콘텐츠를 더 작고 관리 가능한 단위로 나누고, 보다 일관된 스타일링과 레이아웃을 유지할 수 있습니다.
4. Footer
“`
“`
푸터는 웹 페이지의 가장 아래 부분을 차지하며 일반적으로 저작권, 연락처 정보 및 관련 링크를 포함합니다. 이러한 콘텐츠는 일반적으로 사이트에서 사용하는 다른 콘텐츠와 구분됩니다. HTML div를 사용하여 푸터를 그룹화하여 구성 및 스타일링이 용이하도록 할 수 있습니다.
이론적으로 모든 페이지 요소를 HTML div로 분할할 수 있지만, 이는 페이지 내용과 함께 스타일과 레이아웃을 일관성 있게 유지하는 데 도움이 됩니다.
HTML div에 적용 가능한 스타일링
HTML div를 사용하면 스타일 및 레이아웃 기능을 사용하여 페이지 콘텐츠의 규모와 배치를 쉽게 조정할 수 있습니다. 스타일링을 적용하는 가장 간단한 방법은 CSS, 즉 Cascading Style Sheets를 사용하는 것입니다.
개발자들은 CSS 선택자를 사용하여 특정 HTML div 콘텐츠에 대한 스타일링을 정의할 수 있습니다. 이는 특정 div에 대한 font-size, background-color, border 및 margin 등등의 속성을 선택하고 설정할 수 있습니다.
“`
.header {
font-size: 24px;
background-color: #333;
color: #fff;
text-align: center;
}
.sidebar {
width: 25%;
float: left;
margin-right: 20px;
background-color: #E6E6E6;
padding: 10px;
}
.main-content {
width: 70%;
float: left;
background-color: #fff;
padding: 10px;
}
.footer {
clear: both;
background-color: #333;
color: #fff;
padding: 10px 0;
text-align: center;
}
“`
이 소스 코드는 위에서 예시로 든 네 가지 div를 정의한 것입니다. 이 속성을 HTML 문서와 함께 사용하면 더 우아한 디자인을 선보일 수 있습니다. 각 요소에 대해 다른 스타일을 적용하여 페이지에 대한 일관성 있는 룩 앤 필을 제공할 수 있습니다.
FAQ
– Q. HTML div를 사용하는 것은 어떤 장점이 있나요?
A. HTML div를 사용하면 웹 페이지의 콘텐츠를 논리적으로 분리하고 관리하기 쉬운 작은 단위로 분할할 수 있습니다. 콘텐츠를 그룹화하면 디자인과 레이아웃을 쉽게 변경할 수 있으며 웹 페이지 스타일과 일관성을 유지할 수 있습니다.
– Q. div와 span의 차이점은 무엇인가요?
A. div는 HTML 페이지에서 블록 수준 요소입니다. div는 다른 콘텐츠를 그룹화할 때 사용됩니다. span은 줄 수준 요소입니다. span은 단락에서 파일에서 글자와 같이 단일 요소를 분리하기 위해 사용됩니다.
– Q. div 내부에 다른 div 요소를 사용할 수 있나요?
A. 예, 가능합니다. div 요소는 콘텐츠를 분할하는 중요한 요소 중 하나이기 때문에, div 요소 안에 다른 div 요소를 사용하는 것은 널리 사용됩니다.
– Q. div 요소의 중첩 사용이 문제가 될 수 있나요?
A. 예. div 요소가 중첩되어 있을 때 코드 읽기 및 유지보수가 어려워질 수 있습니다. 가능하면 자주 중첩되는 div 요소를 회피하는 것이 좋습니다.
– Q. div를 사용하지 않고 웹 페이지 구조를 구현할 수 있나요?
A. 가능합니다. div는 웹 페이지 구성에서 일반적으로 사용되는 요소 중 하나이지만, 다른 HTML 요소를 사용하여 웹 페이지 구조를 구현할 수도 있습니다. 그렇지만 div는 웹 페이지 레이아웃을 설계하기 위한 가장 많이 사용되는 요소 중 하나이며, 여러 가지 이점을 제공합니다.
사용자가 검색하는 키워드: HTML div 영역 나누기, html div 화면 3분할, Html div 위아래 화면 분할, html div 4분할, HTML 화면 좌우 분할, Div 가로 분할, Html 프레임 나누기, Html 화면 분할
“html div 화면 분할” 관련 동영상 보기
CSS 레이아웃 정리 display, position 완성 | 프론트엔드 개발자 입문편: HTML, CSS, Javascript
더보기: congnghexanhvn.com
html div 화면 분할 관련 이미지
html div 화면 분할 주제와 관련된 29개의 이미지를 찾았습니다.


![Css] Div태그로 공간 나누기 Css] Div태그로 공간 나누기](https://experience-porthcawl.com/wp-content/uploads/2023/04/d41d8cd98f00b204e9800998ecf8427e-10.png)
HTML div 영역 나누기
HTML은 웹 페이지를 구성하는데 필수적인 언어입니다. 그리고 HTML div 엘리먼트는 웹 페이지를 구성하는데 많은 도움을 줍니다. div 엘리먼트는 웹 페이지 내에서 특정 영역을 지정하고 스타일을 적용할 수 있도록 도와줍니다. 이 때, 영역을 나누는 기능이 큰 도움이 됩니다. 이번에는 HTML div 영역 나누기에 대해 알아보겠습니다.
HTML div 영역 나누기
HTML div 영역 나누기는 웹 페이지를 보다 효율적으로 구성할 수 있도록 도와줍니다. 일반적으로 웹 페이지는 탭, 컬럼, 박스와 같은 여러가지 영역으로 나뉘어집니다. 이러한 영역을 나누면 정보의 위치 파악이 쉬워지고 나아가 의사소통에 효과적으로 도움을 줍니다.
HTML div 엘리먼트는 이러한 영역을 나누는 역할을 합니다. div 엘리먼트는 빈 박스를 만들어 스타일을 적용할 수 있습니다. 이 박스 내부에는 다른 HTML 엘리먼트를 배치할 수 있습니다.
div 엘리먼트는 블록 레벨 엘리먼트이며, 화면 전체 너비를 차지합니다. 이 점은 다양한 디바이스에 맞춰 대응 가능하다는 장점이 있습니다.
div 엘리먼트의 사용법
Title
Description
Title
Description
이와 같은 HTML 코드에서 첫번째 div 엘리먼트는 id 속성을 가지고 box1이라는 고유한 아이디를 부여받았고, 두번째 div 엘리먼트는 class 속성을 가지고 box2라는 클래스를 부여받았습니다. 각각의 엘리먼트는 h2와 p 엘리먼트가 포함되어 있습니다.
FAQ
Q1. div 엘리먼트의 역할은 무엇인가요?
A1. div 엘리먼트는 웹 페이지 내에서 특정 영역을 지정하고 스타일을 적용할 수 있도록 도와주는 역할을 합니다.
Q2. div 엘리먼트는 어떻게 사용하나요?
A2.
Q3. div 엘리먼트의 주요 특징은 무엇인가요?
A3. div 엘리먼트는 블록 레벨 엘리먼트이며, 화면 전체 너비를 차지한다는 특징이 있습니다.
Q4. div 엘리먼트를 활용하는 것이 왜 중요한가요?
A4. div 엘리먼트를 활용하여 웹 페이지를 나누면 정보의 위치 파악이 쉬워지고 의사소통에 효과적으로 도움을 줄 수 있습니다.
html div 화면 3분할
HTML div 화면 3분할을 사용하는 이유는 다양합니다. 첫 번째 이유는 레이아웃을 조정하기 위해서입니다. 각각의 구역은 다른 콘텐츠를 보유해야 하므로, 새로고침이나 페이지 이동 없이도 사용자는 원하는 콘텐츠를 찾을 수 있습니다.
두 번째 이유는 사용자 경험을 개선하기 위해서입니다. 각각의 페이지를 볼 때, 사용자가 콘텐츠를 파악하는 데 시간을 많이 쏟지 않도록 도와주며, 여러 페이지를 간편하게 탐색할 수 있습니다. 이것은 더 나은 사용자 경험을 제공하기 때문입니다.
마지막으로, HTML div 화면 3분할은 콘텐츠를 더 잘 구성하기 위해 사용됩니다. 각각의 구역에서 사용되는 콘텐츠는 비슷한 특성이 있기 때문에 한곳에 모아두고, 이를 공유할 수 있습니다. 이렇게 하면 콘텐츠의 유지 보수와 업데이트가 간편해집니다.
HTML div 화면 3분할은 다양한 방법으로 구현될 수 있습니다. 일반적인 방법은 CSS를 사용하여 각각의 구역을 조정하는 것입니다. 각각의 구역의 크기와 배치, 스타일은 CSS를 사용하여 조정하며, 이를 통해 디자인을 개인적으로 조정할 수 있습니다.
다음은 HTML div 화면 3분할을 만들기 위한 코드입니다.
“`html
“`
위의 코드에서는 div 요소가 wrapper, left-side, center, right-side 클래스로 나누어져 있습니다. 그리고 이는 CSS를 사용하여 스타일을 적용할 수 있습니다.
FAQ 섹션
1. HTML div 화면 3분할을 구현하기 위해서 어떤 언어를 사용해야 하나요?
– HTML, CSS를 사용하여 구현할 수 있습니다.
2. HTML div 화면 3분할에 대해 알고리즘을 자세히 설명해 주세요.
– HTML 요소에서 div 태그를 사용하여 각각의 구역을 나눕니다. CSS를 사용하여 각각의 구역을 조정합니다.
3. HTML div 화면 3분할은 어떤 장점이 있나요?
– 페이지의 각각의 구역을 나눌 수 있어서, 새로고침이나 페이지 이동 없이도 사용자는 원하는 콘텐츠를 찾을 수 있습니다. 또한 사용자 경험을 개선하는 데 도움이 됩니다.
4. HTML div 화면 3분할에서 사용되는 요소에는 어떤 것들이 있나요?
– 주로 div 요소, CSS 스타일 등이 사용됩니다.
5. HTML div 화면 3분할을 사용하여 개발된 페이지의 레이아웃이 좋아지는 이유는 무엇인가요?
– 사용자가 콘텐츠를 더 쉽게 찾을 수 있기 때문입니다. 이를 통해 사용자 경험을 개선하면서, 전체적으로 페이지의 레이아웃도 더 깔끔하고 예쁘게 만들 수 있습니다.
여기에서 html div 화면 분할와 관련된 추가 정보를 볼 수 있습니다.
- HTML 화면 좌우 분할 – 좋은 개발자가 되자 – 티스토리
- [HTML] 10. 공간 분할 태그 ( div, span, table …) – 운좋개
- HTML5/CSS3 div태그 좌우 반으로 나누기 – 혁준 블로그
- 국비 CSS – 화면분할 – 이안의 평일코딩 – 티스토리
- [HTML, CSS] CSS와 HTML을 활용한 화면 설계 기본 – velog
- HTML div 왼쪽, 오른쪽 분할 – 제타위키
- [레이아웃] div로 화면 4분할 (widht, height 없이) – CodePen
더보기: congnghexanhvn.com/blogko
따라서 html div 화면 분할 주제에 대한 기사 읽기를 마쳤습니다. 이 기사가 유용하다고 생각되면 다른 사람들과 공유하십시오. 매우 감사합니다.