자바스크립트 db 값 가져오기
자바스크립트는 클라이언트 측 웹 개발에서 가장 많이 사용되는 프로그래밍 언어 중 하나입니다. 그러나 최근에는 자바스크립트를 사용하여 서버 측 웹 애플리케이션을 작성하는 경우도 있습니다. 이러한 경우에는 데이터베이스에 액세스해야 할 수 있습니다. 이 문서에서는 MySQL과 MongoDB 데이터베이스에서 자바스크립트로 데이터를 가져오는 방법에 대해 설명하겠습니다.
MySQL에서 자바스크립트로 데이터 가져오기
MySQL은 가장 인기 있는 관계형 데이터베이스 중 하나입니다. 대부분의 웹 애플리케이션은 MySQL을 사용하여 데이터를 저장합니다. MySQL에서 자바스크립트로 데이터를 가져오는 것은 간단합니다.
먼저, MySQL 모듈을 설치해야 합니다. npm(노드 패키지 매니저)에서 mysql 모듈을 설치할 수 있습니다.
“`
npm install mysql
“`
그런 다음, MySQL 데이터베이스에 연결하는 코드를 작성해야 합니다. 다음 코드를 사용하여 연결할 수 있습니다.
“`javascript
const mysql = require(‘mysql’);
const connection = mysql.createConnection({
host: ‘localhost’,
user: ‘username’,
password: ‘password’,
database: ‘database_name’
});
connection.connect();
“`
위 코드에서는 MySQL 데이터베이스와 연결하기 위해 필요한 호스트, 사용자 이름, 비밀번호 및 데이터베이스 이름을 사용하여 연결 객체(connection object)를 만듭니다.
이제 데이터베이스에서 데이터를 가져와야 합니다. 다음과 같이 쉽게 가져올 수 있습니다.
“`javascript
connection.query(‘SELECT * FROM table_name’, (error, results, fields) => {
if (error) {
console.log(error);
} else {
console.log(results);
}
});
“`
위 코드에서는 table_name 테이블에서 모든 데이터를 선택합니다. 결과는 results 변수에 저장됩니다. 결과를 출력하려면 다음과 같이 할 수 있습니다.
“`javascript
console.log(results[0].column_name);
“`
위 코드에서 column_name은 데이터베이스 테이블의 열 이름입니다.
MongoDB에서 자바스크립트로 데이터 가져오기
MongoDB는 NoSQL 데이터베이스입니다. MongoDB에서 자바스크립트로 데이터를 가져오는 것은 MySQL보다 조금 더 복잡합니다. MongoDB 모듈을 설치해야 합니다. mongodb 모듈은 다음과 같이 설치할 수 있습니다.
“`
npm install mongodb
“`
MongoDB 데이터베이스와 연결하기 위해 MongoClient를 사용합니다. MongoClient는 mongodb 모듈에서 가져올 수 있습니다. 다음과 같은 코드로 MongoClient를 사용하여 MongoDB 데이터베이스에 연결할 수 있습니다.
“`javascript
const MongoClient = require(‘mongodb’).MongoClient;
const url = ‘mongodb://localhost:27017/database_name’;
const client = new MongoClient(url);
client.connect((err) => {
if (err) {
console.error(err);
} else {
const db = client.db(‘database_name’);
const collection = db.collection(‘collection_name’);
collection.find({}).toArray((err, result) => {
if (err) {
console.error(err);
} else {
console.log(result);
}
});
client.close();
}
});
“`
위 코드에서는 MongoDB 데이터베이스와 연결하기 위해 MongoClient를 사용합니다. 연결 기능은 MongoClient의 connect() 메서드를 호출하여 수행됩니다. 연결된 후, 데이터베이스를 db 변수로 설정하고 컬렉션을 collection 변수로 설정합니다. find() 함수를 사용하여 모든 데이터를 검색하고, toArray() 함수를 사용하여 결과를 배열로 변환합니다.
FAQ
1. MySQL과 MongoDB 중 어떤 데이터베이스가 더 나은가요?
MySQL은 관계형 데이터베이스이며, 데이터가 정해진 스키마에 따라 정돈되어 저장됩니다. MongoDB는 NoSQL 데이터베이스이며, 구조화되지 않은 데이터를 저장합니다. 선택은 데이터의 형태와 사용 목적에 따라 결정해야 합니다.
2. 데이터베이스 연결 오류가 발생할 경우 어떻게 해야 할까요?
데이터베이스 연결 오류가 발생할 경우, 호스트, 사용자 이름, 비밀번호 또는 데이터베이스 이름을 다시 확인해야 합니다. 또한 방화벽 설정을 변경하여 데이터베이스에 연결할 수 있는지 확인해야 합니다.
3. 자바스크립트를 사용하여 MySQL과 MongoDB를 모두 사용할 수 있나요?
네, 자바스크립트는 MySQL과 MongoDB를 모두 사용할 수 있습니다. 둘 다 자바스크립트 라이브러리를 지원하며, 모두 npm에서 설치할 수 있습니다.
4. MySQL과 MongoDB를 연결하는 것은 어려운가요?
MySQL과 MongoDB를 연결하는 것은 각각에 따라 달라집니다. MySQL은 관계형 데이터베이스이며, 쿼리 언어를 사용하여 작동합니다. MongoDB는 NoSQL 데이터베이스이며, JSON 포맷을 사용합니다. 각각의 데이터베이스에 대해 연결하는 방법을 익히는 데 시간이 걸릴 수 있습니다.
5. 자바스크립트를 사용하여 데이터를 가져오는 것은 안전한가요?
DB에 액세스할 때는 보안을 염두에 두어야 합니다. 자바스크립트에서 데이터를 가져올 때는 보안적인 측면에서 적절한 권한 관리를 해야 합니다. 또한, SSL과 같은 암호화 기능을 사용하여 데이터를 안전하게 전송할 수 있습니다.
사용자가 검색하는 키워드: 자바스크립트 mysql 데이터 가져오기, 자바스크립트 db 연동, jquery db 값 가져오기, html db 데이터 가져오기, 자바스크립트 데이터 가져오기, 스프링 ajax DB 값 가져 오기, JSP select option DB 값 가져 오기, jsp db 값 가져오기
“자바스크립트 db 값 가져오기” 관련 동영상 보기
[자바 스크립트] select 태그 사용하여 value 값 가져오기
더보기: congnghexanhvn.com
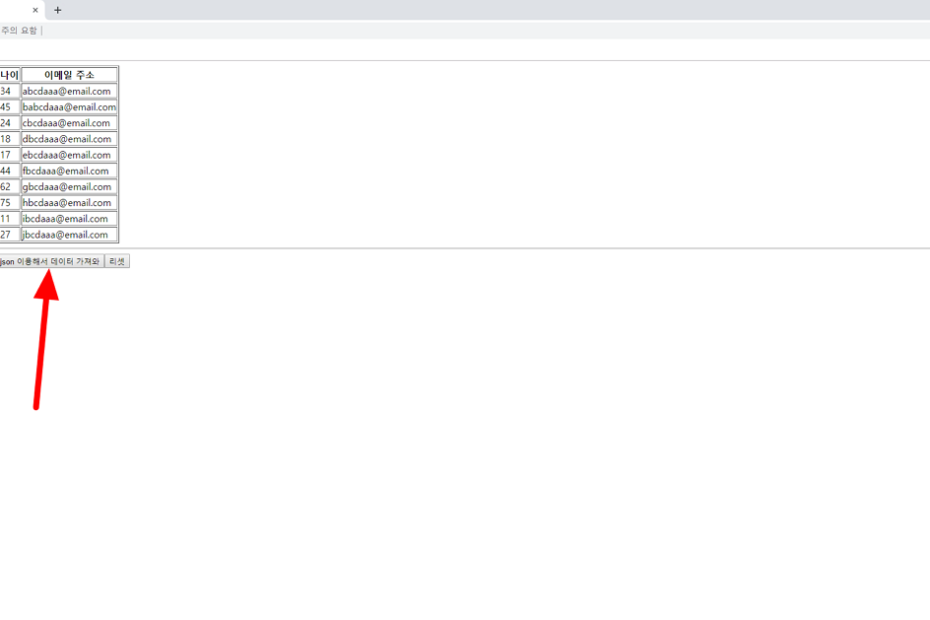
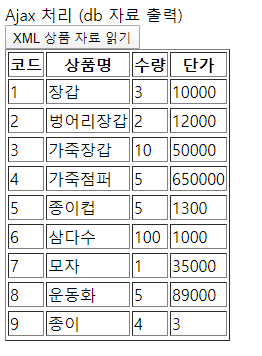
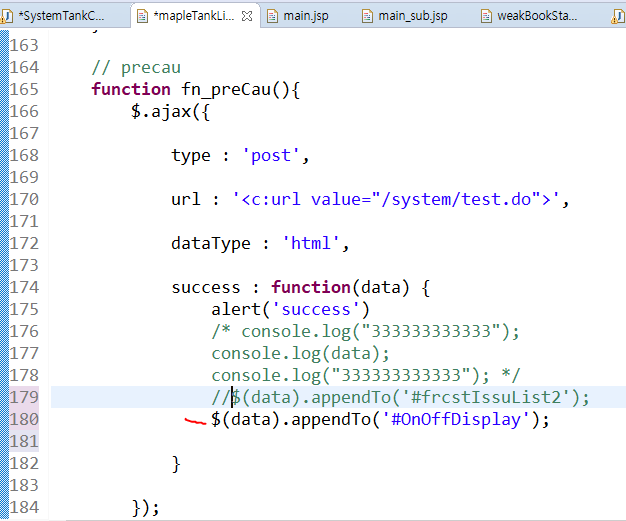
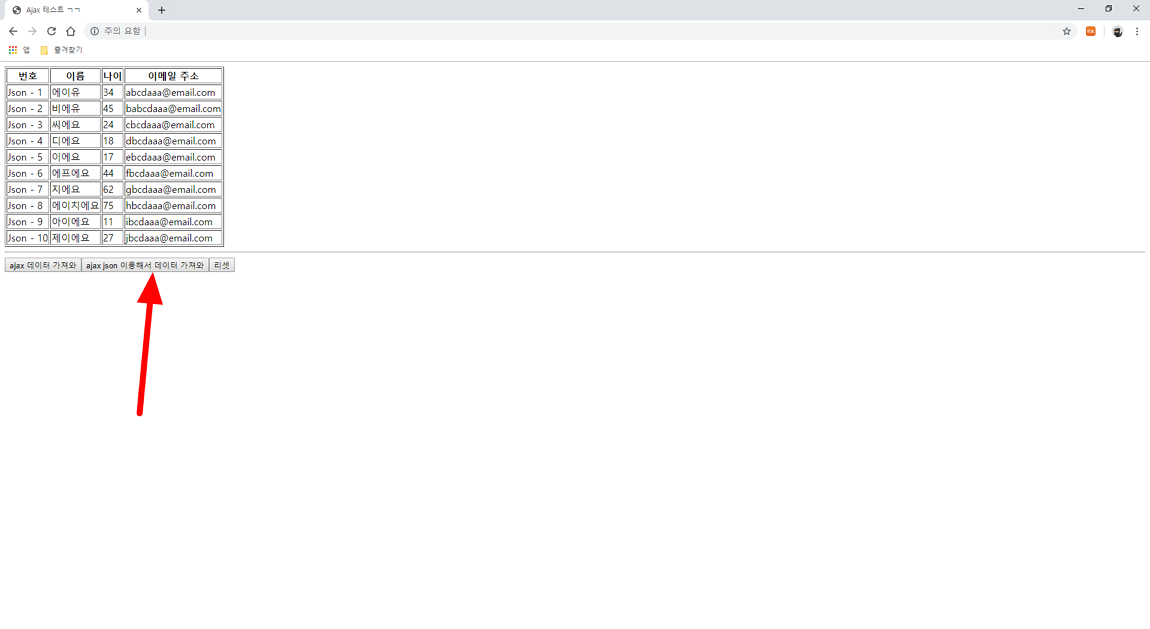
자바스크립트 db 값 가져오기 관련 이미지
자바스크립트 db 값 가져오기 주제와 관련된 44개의 이미지를 찾았습니다.



자바스크립트 mysql 데이터 가져오기
이 기술을 사용하여 데이터를 가져오기 위해서는 먼저 SQL 쿼리를 작성해야 합니다. SQL 쿼리는 데이터베이스에서 데이터를 가져오기 위한 언어입니다. 그런 다음, 이 쿼리를 사용하여 mysql 데이터베이스에 연결하고 데이터를 반환하는 자바스크립트 코드를 작성해야 합니다.
이를 위해 먼저 mysql 모듈을 설치해야 합니다. npm을 사용하여 mysql 모듈을 설치할 수 있습니다. 설치된 모듈을 사용하여 데이터베이스와 연결하고 쿼리를 실행하는 자바스크립트 코드를 작성할 수 있습니다.
자바스크립트에서 mysql 데이터를 가져오기 위한 예제 코드를 살펴보겠습니다.
먼저 mysql 모듈을 설치합니다.
“`
npm install mysql
“`
다음으로 mysql 데이터베이스에 연결합니다.
“`
const mysql = require(‘mysql’);
const connection = mysql.createConnection({
host: ‘localhost’,
user: ‘root’,
password: ‘password’,
database: ‘database_name’
});
connection.connect(err => {
if (err) throw err;
console.log(‘Connected!’);
});
“`
위 코드에서는 mysql 모듈을 가져와서 데이터베이스에 연결합니다. 연결 정보는 호스트 이름, 사용자 이름, 비밀번호 및 데이터베이스 이름으로 이루어집니다. 이후, 연결에 성공하면 “Connected!”라는 메시지가 콘솔에 출력됩니다.
이제 SQL 쿼리를 사용하여 데이터를 가져오는 코드를 작성합니다.
“`
const sql = ‘SELECT * FROM table_name’;
connection.query(sql, (err, result) => {
if (err) throw err;
console.log(result);
});
“`
위 코드에서는 SQL 쿼리를 사용하여 데이터베이스에서 모든 열을 선택합니다. 그런 다음, 해당 쿼리를 실행하고 결과를 출력합니다.
자바스크립트와 mysql을 함께 사용하여 데이터를 가져오는 방법에 대한 기본적인 예제 코드를 살펴보았습니다. 이를 응용하여 다양한 데이터베이스 작업을 수행할 수 있습니다.
FAQ
Q: mysql 모듈 대신 mysql2 모듈을 사용할 수 있나요?
A: 네, mysql2 모듈 또한 사용 가능합니다. mysql2 모듈은 mysql 모듈보다 더욱 향상된 기능을 제공합니다.
Q: 데이터베이스에 대한 연결 정보는 어디에서 가져와야 하나요?
A: 일반적으로 데이터베이스 연결 정보는 개발 환경 변수에 저장되며, 보안상의 이유로 버전 관리 시스템에서 제외됩니다.
Q: SQL 쿼리에서 * 대신 특정 열만 선택할 수 있나요?
A: 네, SELECT 문에서 원하는 열 이름을 명시하여 선택할 수 있습니다.
Q: mysql 데이터 연결에 대한 보안 문제는 어떻게 처리해야 하나요?
A: 데이터베이스 연결에 대한 비밀번호는 환경 변수에 저장하여 보안을 유지할 수 있습니다. 또한, mysql 데이터베이스에 대한 엄격한 액세스 권한을 유지하여 보안을 강화할 수 있습니다.
자바스크립트 db 연동
데이터베이스란 무엇인가?
데이터베이스는 데이터를 저장, 관리 및 액세스하는 시스템입니다. 모든 조직은 대량의 데이터를 저장해야 합니다. 이러한 데이터는 일반 사용자 또는 애플리케이션에서 사용됩니다. 데이터베이스는 이러한 데이터를 저장하고 필요할 때 바로 액세스 할 수 있는 코드를 제공합니다. 대량의 데이터를 처리하려면 데이터베이스를 사용해야 합니다. 데이터베이스는 파일로 저장할 수도 있지만, 보안 문제로 인해 그렇게하는 것이 좋지 않습니다. 데이터베이스는 대상 시스템을 위해 적용할 수 있는 여러 가지 모델을 가지고 있습니다. 일반적으로 사용되는 데이터베이스 관계형 모델 및 NoSQL 모델이 있습니다.
데이터베이스와 연동 방법
데이터베이스와 연동하는 방법은 여러 가지가 있습니다. 가장 일반적인 방법 중 하나는 데이터베이스의 API를 사용하는 것입니다. 데이터베이스 API는 애플리케이션과 데이터베이스 간의 상호 작용을 가능하게 하는 프로그래밍 인터페이스입니다. API를 사용하여 데이터를 읽고 쓸 수 있으며, 데이터베이스에서 쿼리를 실행하고 저장 프로시저를 호출 할 수 있습니다.
REST API를 사용하여 데이터베이스와 연동하는 것도 가능합니다. REST API는 웹 서비스를 위한 아키텍처 스타일입니다. REST API를 사용하면 데이터베이스의 모든 기능에 액세스 할 수 있습니다. 그러나 이 방법은 몇 가지 문제점이 있습니다. 항상 인증 된 사용자의 API 접근성을 관리해야 하며, API를 설계하고 구현하는 과정에서 오류가 발생할 수 있습니다.
Node.js와 데이터베이스 연동
Node.js는 서버 측 자바스크립트입니다. Node.js는 손쉬운 비동기식 프로그래밍 및 높은 처리 속도로 유명합니다. Node.js는 기본 모듈을 제공하며, 이러한 모듈을 사용하여 데이터베이스와 연결하고 최적의 성능을 제공 할 수 있습니다.
Node.js는 MySQL, MariaDB, PostgreSQL 및 MongoDB와 같은 데이터베이스 시스템과 함께작동 할 수 있으며 이러한 데이터베이스에서 쿼리를 실행하고 데이터를 저장하기위한 모듈을 제공합니다. Node.js는 또한 다양한 모듈을 사용하여 REST API도 구현 할 수 있습니다.
자바스크립트 데이터베이스 연동 프레임 워크
자바스크립트 프레임 워크를 사용하면 데이터베이스와의 연동을 보다 쉽게 할 수 있습니다. 이러한 프레임워크는 데이터베이스와 REST API 를 응용 프로그램에서 사용하기위한 간단한 방법을 제공합니다. 데이터베이스 연동 프레임 워크로는 다음과 같은 것들이 있습니다.
1. Express.js
2. Kraken.js
3. Sails.js
4. Loopback
5. Hapi
FAQ
1. 자바스크립트와 연동할 데이터베이스 도구는 무엇입니까?
자바스크립트는 MySQL, PostgreSQL, MongoDB와 함께 작동할 수 있습니다.
2. Node.js는 무엇입니까?
Node.js는 자바스크립트 프로그래밍 언어로 작성된 웹 서버 소프트웨어 플랫폼입니다.
3. 자바스크립트 프레임 워크 중 어떤 것을 사용해야 합니까?
이는 당신이 만들고자 하는 웹 애플리케이션에 달려있습니다. Express.js는 일반 통신을 처리하며 Sails.js는 MVC 아키텍처를 처리합니다.
4. REST API는 무엇인가요?
REST API는 Representational State Transfer Application Programming Interface의 약어로 웹 서비스를 위한 아키텍처 스타일입니다. 이는 웹 응용 프로그램과 데이터베이스 및 기타 시스템 간에 통신을 용이하게합니다.
여기에서 자바스크립트 db 값 가져오기와 관련된 추가 정보를 볼 수 있습니다.
- mongoDB와 javascript – DB에 저장된 데이터 가져오기
- DB에서 받아온 값을 자바스크립트로 이용하기 – ohming
- JSP + 자바스크립트 + 자바로 데이터베이스DB 데이터 받아오기
- Javascript Full Calendar(3) – DB 값 가져오기 – 가자공부하러!
- Ajax 이용해 데이터 베이스 접근
- jQuery Ajax를 이용한 데이터 가져오기/보내기 – is coding
- [JavaScript] select option DB 값 가져와서 체크하기
- [AJAX] Ajax에서 DB 취합 예시 – choice blog – 티스토리
- JS – AJAX – DB 아작스 예제 (= 데이터베이스 정보 가져오기 …
- ajax에서 DB값 가져오기 질문드립니다 – OKKY
더보기: congnghexanhvn.com/blogko
따라서 자바스크립트 db 값 가져오기 주제에 대한 기사 읽기를 마쳤습니다. 이 기사가 유용하다고 생각되면 다른 사람들과 공유하십시오. 매우 감사합니다.